Website Image Compression: Is Bigger Really Better?

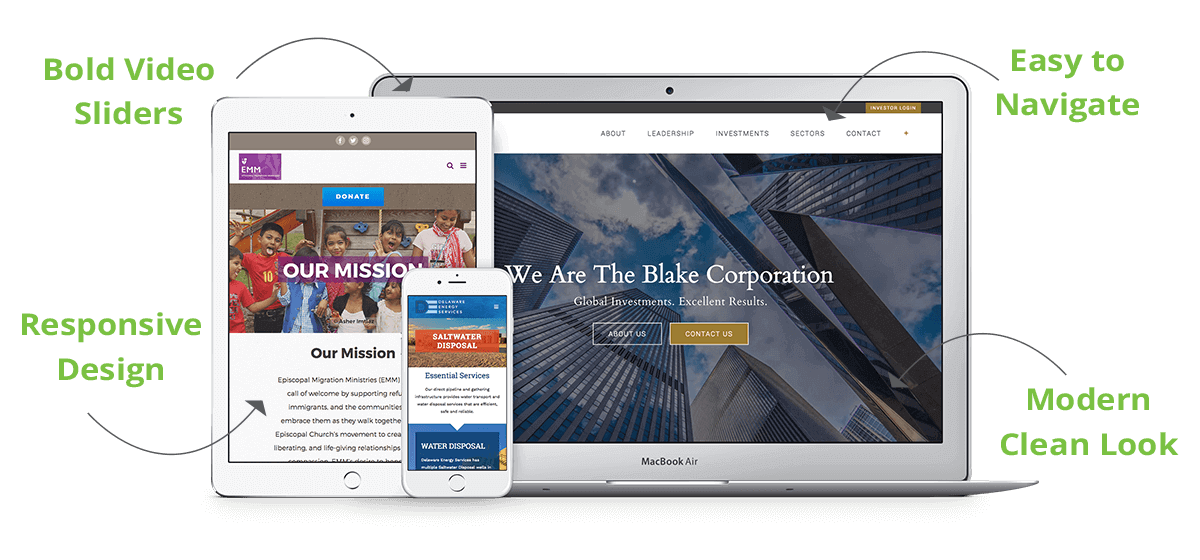
Some of the most compelling websites make the most of big, bold and beautiful images. Here’s how it’s done without making your visitors suffer through long download times and without suffering SEO penalties from Google.
There are many aspects of creative, strategy and planning that go into creating a website. One of the most common is visuals, such as photos, illustrations and other graphic elements. It’s through the use of visuals, in part, that we appeal to our audience. It’s this design element that underscores the power of great imagery to move audiences to take action.
“Images are vital to design. We live in a society that has an average attention span of less than ten seconds. Because of this, we need to say what we mean quickly and powerfully, as well as accompany it with interesting and useful visuals. Images also help to take your words and make them real. They help consumers to connect with you and your product.” – Molly Thornton, Firefly Designer
The problem with these big and bold images is size and speed. Keep in mind that the bigger or more “high quality an image is, the “heavier” it is on your site. By using pictures with the highest resolution, lots of colors and large sizes, we expect to get the best results. However, using such images often creates lots of problems, principally pages that load slowly and dips in search engine ranking.
It may be counter-intuitive, but a beautiful photo does not have to use a vast amount of disk space and consume excessive bandwidth. These two problems often plague websites and their owners, who end up paying for the heavy weight of large images.
Bandwidth can be preserved through the utilization of photo compression – a technique which allows you to choose your favorite images without the added effects of bandwidth overages. Photo compression is able to reduce the scale dimensions of the photo, without altering the visual or physical quality of the image. The result is more for less. It can be very effective at giving you brilliant, beautiful imagery that loads fast and takes up little bandwidth and disk space.
Image Size and How Images Are Weighed

An image’s file size is the basic measure of its weight, which is what affects download time. Larger images or higher resolution images, generally have larger file sizes. However, two images of the same size or resolution, are not always the same file size. The number of colors and the variation of those colors impacts file size.
For example, shown below are two images 800 x 504 pixels. They are the same size in dimensions, but their file sizes are significantly different, because the image on the left has much more information, or pixel variation than the logo on the right.

Photo as JPEG
Dimensions/Image Size: 800 x 504 px
Resolution: 72 ppi
File Size: 346 KB

Illustration as PNG
Dimensions/Image Size: 800 x 504 px
Resolution: 72 ppi
File Size: 36 KB
Photo Compression
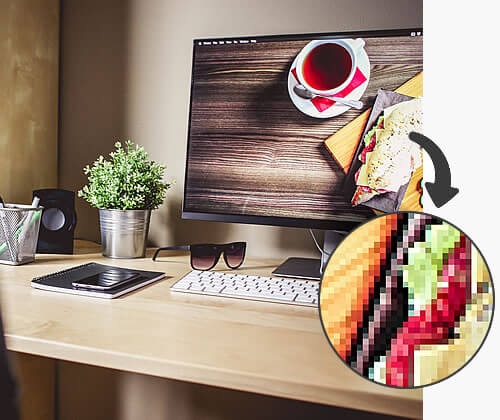
Photo compression takes an image and compresses it, reducing the file size. There are several methods of compression, however, general compression attempts to blend similar colors together (a process called, “quantization”). This process blends similar pixels together to form a single pixel, therefore, reducing the resolution size of the image (as well as the load time, saving bandwidth). Compression reduces the file size of an image by 60-70% on average.
This doesn’t affect the perceived quality of the image, since the human eye sees light and dark detail better than color detail. Because of this effect we are incapable of detecting differences between a compressed image and an uncompressed image. Therefore, the emphasis on compression is on file size, rather than color variety. Following compression, images don’t use as much bandwidth because there are less colors to load, which means smaller file size. That translates to faster load time.
Think of the bandwidth to your computer like electricity to your home. If you’re using candescent bulbs in all of your light fixtures, your electricity usage (bandwidth) is much greater than if you changed all of your bulbs to much more efficient LED or fluorescent bulbs. Compressing images on your website is like changing your bulbs to the more efficient bulbs. The result is the same: your home requires less electricity, and your computer requires less bandwidth.
There are a number of reasons this is important to website owners. First, you want to make the user experience a good experience, and when you reduce the size of your image files that means your website loads a lot faster…and your visitors like that! The second reason is Google wants to reward websites that load faster; they rank websites that load fast higher than websites that have large files sizes and looooooaaaaaaddddd ssssssslllllllllooooooow.
In fact, in the near future Google is adding Core Web Vitals as a new ranking factor. These factors focus on the user and their experience with your site. If your website provides a smooth and speedy interaction for the user, you will likely be rewarded in SERPs.
Compression In Action
The two images below are obviously the same image. The one on the left has not been compressed, while the image on the right has been compressed. Notice there is no difference in the quality of the image. They look the same. However, the file size of the image on the left is 630% larger. This makes a big difference in page load speed, especially when using larger dimension images and when using multiple images on a page.

Original JPEG
Dimensions/Image Size: 600 x 420 px
Resolution: 72 ppi
File Size: 430 KB

JPEG Optimized
Dimensions/Image Size: 600 x 420 px
Resolution: 72 ppi
File Size: 68 KB
There was a time when computer monitors displayed content at 72 pixels per inch (PPI) resolution. Today, this resolution is still common, however, many display at a resolution of 100 pixels per inch (PPI). Computer monitors, tablets and other high resolution displays, can display much higher resolutions. For example, the standard resolution for an iPad with a retina screen is 227 PPI. Retina (copyright of Apple) screens, most commonly used by web designers, aren’t defined by their number of pixels as a whole but by the pixel density. That simply means that on higher resolution monitors, the same content may appear small and more defined or clearer than on other monitors of lesser resolution.
“…the human eye is scientifically incapable of telling the difference between a photo of a painting shown on a retina display and the painting itself – in theory, anyway.” – Price, 2015, p. 2
The rise of various resolution monitors is great for computer users, but for graphic designers, it complicates their job a little, since they often have to create normal resolution images and then high resolution versions for retina displays and other high resolution monitors.
Nonetheless, it is still important that all images are compressed, for the same reasons noted above.
So you have a CMS and you want to upload images?
If you’re managing your own content and you want to upload images you get from various sources, there is a bit more you need to know. First, there are two recommended file formats or compression methods in which you can save your images: .PNG or .JPEG. These are two compression file formats, so when you save files in these formats, the compression is applied automatically. Easy right? Well…. mostly right.
The key to getting this right, is assessing the image you want to use and saving it. Then decide which file format will provide the best compression – which file will create the smallest file size.


Shown below are examples of the two file formats. Though these images appear the same quality, the JPEG on the left has a much smaller file size than that of the PNG on the right. However, PNGs are able to have a transparent background (though this sometimes increases the file size), whereas JPEGs are incapable of transparent backgrounds and may appear with the white blocks, as seen below.

JPEG
Dimensions/Image Size: 535 x 513 px
Resolution: 72 ppi
File Size: 122 KB

PNG w/ Transparent Background
Dimensions/Image Size: 535 x 513 px
Resolution: 72 ppi
File Size: 354 KB
What is a WebP file?
Google recently introduced a brand new image format called WebP. This type of image combines aspects of JPEG and PNG and can use lossy and lossless compression. This allows web developers to speed up their sites even more. According to Google, this is how it works:
Lossy: Lossy WebP compression uses predictive coding to encode an image and predictive coding uses the values in neighboring blocks of pixels to predict the values in a block, and then encodes the difference.
Lossless: Lossless WebP compression uses already seen image fragments in order to exactly reconstruct new pixels. It can also use a local palette if no interesting match is found.
WebP has been shown to reduce image size by 26% compared to PNGs, and reduce images 25-34% compared to JPEG.
Finding the Best File Format
If you’re ever unsure which file format is the best, then simply save the same file as a PNG and again as a JPEG. Then look at the quality and file size, and you can judge for yourself. The two comparisons below are examples of this method. In the end, you’ll have to weigh file size against image quality.

JPEG
Dimensions/Image Size: 535 x 513 px
Resolution: 72 ppi
File Size: 78 KB

PNG
Dimensions/Image Size: 535 x 513 px
Resolution: 72 ppi
File Size: 78 KB

JPEG
Dimensions/Image Size: 535 x 513 px
Resolution: 72 ppi
File Size: 34 KB

PNG
Dimensions/Image Size: 535 x 513 px
Resolution: 72 PPI
File Size: 33 KB
There is a good rule of thumb regarding image files size and whether your images are too large. Most images can be compressed to be between 10k and 50k. Larger images that take up more than half your computer screen should be no larger than 50k to 150k (maybe 200k to 250k for full width high impact sliders).
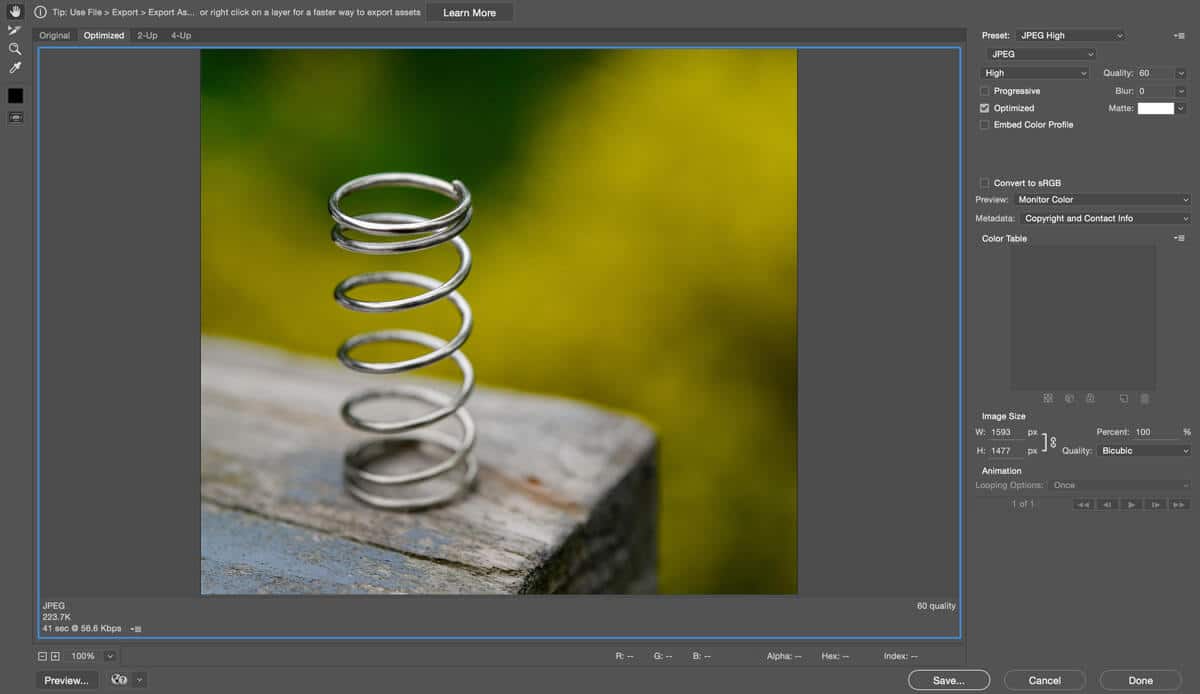
If you follow these basic guidelines, and use a graphic design software like Photoshop, the quality and file sizes of images can be controlled and reduced without negatively affecting image quality.

Finally, if you’re using WordPress as your CMS, then you can use plugins that will automatically reduce the size of your images for you as you upload them, as long as they are sized correctly. For example, if you upload a 6000 x 4000 pixel image, it will compress the image at that size, meaning the file size is going to still be very, very large.
Instead of using software, there are several sites that will compress your images for free! They are as follows:
(1) www.tinypng.com; (2) www.imageoptimizer.net; (3) https://compressingjpeg.com.
You can also find a number of online tools to assess your website’s file sizes and page download times, such as tools.pingdom.com.
Ultimately, photo compression can be a simple and easy way to reduce the amount of bandwidth your website uses, get you higher rankings and a much more user friendly site and ultimately reduce your hosting costs.
Pinola, Melanie (10 Dec 2014). Learn When to Use JPEG, GIF, or PNG With This Graphic. Retrieved from: https://lifehacker.com/learn-when-to-use-jpeg-gif-or-png-with-this-graphic-1669336151
Price, David (10 Aug 2015). What’s a Retina Display? What’s a Retina HD Display? Which Apple devices have Retina Displays? And are they worth the money?. Retrieved from: https://www.macworld.co.uk/feature/mac/what-retina-hd-display-are-they-worth-money-apple-3466732/